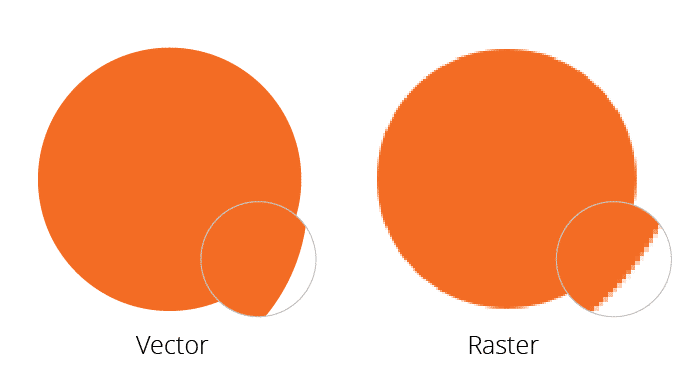
When a logo is created it’s either a vector or raster graphic. A vector graphic is based on mathematical formulas and has numerous benefits. Raster graphic relies on a series of square blocks called pixels arranged in a grid. The quality of a raster graphic depends on how many pixels there are per square inch.
Now that you have a little idea of what each graphic is, we will talk about three important reasons why you need a vector logo…
1) Vector – No Pixelation
Have you ever seen an image that looked a bit fuzzy, or had jagged edges? That’s pixelation. When you create your graphic/logo as a Vector Image, you remove the possibility of pixelation. In short, it would not look very reputable for your brand to be displayed to the public with the image looking blurred. You want to represent your brand correctly the first time, by making sure your logos and other image projects are displayed cleanly and neatly.

2) Ease of Scaling
Wouldn’t you rather have an image that can accommodate any size for your projects and look perfect every time? Picture it this way… your vector logo will look pristine whether you are putting it up on a giant billboard or on your business cards.
Since vector-based images are not made up of a specific number of dots as mentioned above, they can be scaled much larger without losing any quality of the image. Let’s say, for example, you have a “Raster Graphic” and you zoom in or enlarge the image. You will notice the pixelation right away. Raster images are typically photographs and have larger file sizes. For this reason, it is never recommended to create your logo or most other graphics in raster. On the other hand, when you enlarge a vector graphic, the image will stay completely clean without any issues of pixelation. Thus, making it an obvious choice to always use vector graphics for your logos.
3) Save in Many File Formats
With a vector logo, you can save it as PSD, JPG, GIF, PNG, TIFF, BMP, PDF and many others file types. The great thing is that it will also give you the best possible quality. If you created a non-vector logo with a file type such as a JPG and then in the future, you save it again as a JPG, it will compress the file each time giving you a lesser quality logo. You can output and get the highest quality file every single time.
Need a logo? Looking to rebrand? Contact us to get started on your brand new logo.
For more helpful blog posts check the Perspective page. Our YouTube page also has more videos on other topics!